Conheça os Elementos Visuais da SERP e crie estratégias para conquistar SERP Features
Elementos Visuais das SERPs, ou SERP features, permitem uma navegação mais dinâmica e interativa do usuário para determinadas buscas. É possível otimizar suas páginas e conteúdos para conquistar a maioria deles compreendendo a anatomia completa da página de resultados — veja como!
Se você ainda se prende ao conceito de conteúdos textuais, está na hora de abrir um pouco a mente. Há anos que a página de resultados de pesquisa do Google não é mais exclusivamente textual. Aliás, há tantos elementos visuais da SERP que, dependendo da busca, os textos pouco aparecem.
SEO é sobre otimizar para aparecer no mecanismo de busca adaptando-se ao que o mecanismo mostra. Precisamos entender que o Google foca seus resultados na intenção do usuário: se ele mostra um carrossel de produtos, é porque dados indicam que isso é o formato ideal de resposta. Cabe a nós, profissionais e agências de SEO, sabermos nos comunicar com as pessoas jogando o jogo com as regras do motor de buscas.
Como? Criamos um guia de elementos visuais da SERP, explicando-os um a um e trazendo dicas de como otimizar para cada um deles, bem como um ou dois exemplos práticos. Continue conosco para aprender mais.
Você também pode navegar para pontos específicos do conteúdo:
O que é SERP?
SERP é a sigla para “Search Engine Results Page”, ou, em português, página de resultados de mecanismos de busca. Para o propósito do presente texto, estamos falando da página de resultados de uma busca feita no Google.
A anatomia da SERP mudou nos últimos tempos: ela está cada vez mais dinâmica e visual. Por isso, criamos esse guia sobre os elementos visuais e outras features que compõem a página de resultados do Google.
Quais são os tipos de resultados de pesquisas?

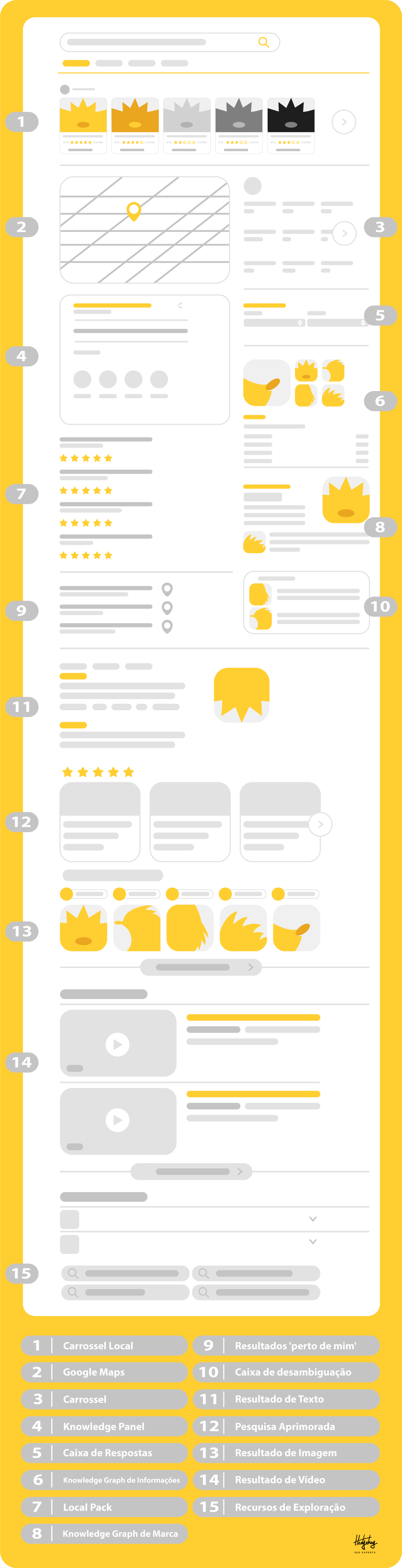
Vamos organizar a abordagem deste conteúdo pelos tipos de resultados da SERP conforme elencados pelo próprio Google em sua Galeria de Visual Elements.
Resultado de Texto

Os resultados de texto são os elementos visuais da SERP mais conhecidos e normalmente associados ao Google. São as respostas consideradas ‘tradicionais’, com o título, a meta description e url do site — a famosa SERP cheia de “links azuis”.
Atualmente, resultados de texto podem vir acompanhados de elementos visuais e features embutidas, como a imagem, breadcrumbs, sitelinks, avaliações e outras.
São algumas SERP features comuns com os resultados de texto:
- Indicação de Anúncio
- Atribuição
- Link de título
- Data de autoria
- Sitelink
- Grupo de Sitelinks
- Snippet — não confundir featured snippet
- Featured Snippet
Entenda cada um deles.
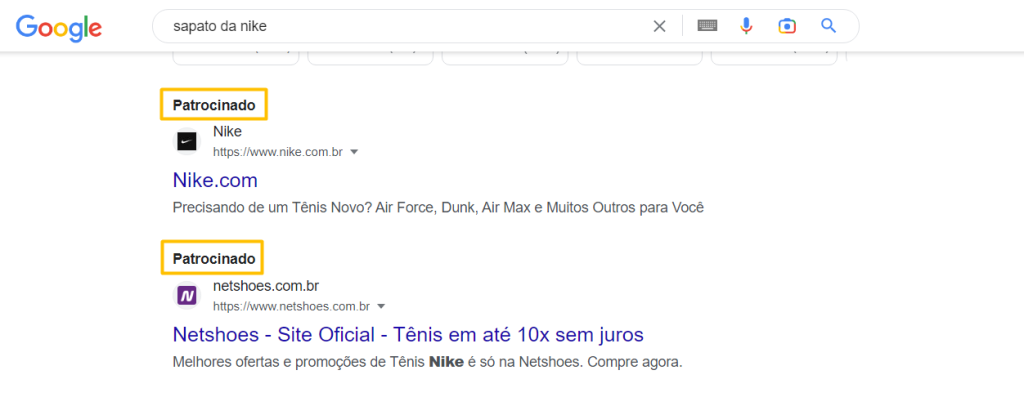
Anúncios

Anúncios não são elementos visuais em si, mas aparecem na página de resultados com um pequeno destaque visual na forma da palavra patrocinado.
São os resultados de tráfego pago.
Como nosso foco é maior na otimização para os resultados orgânicos, não vamos nos demorar nesse ponto, mas indicamos a leitura de um guia da Semrush sobre tráfego pago para quem quiser se aprofundar.
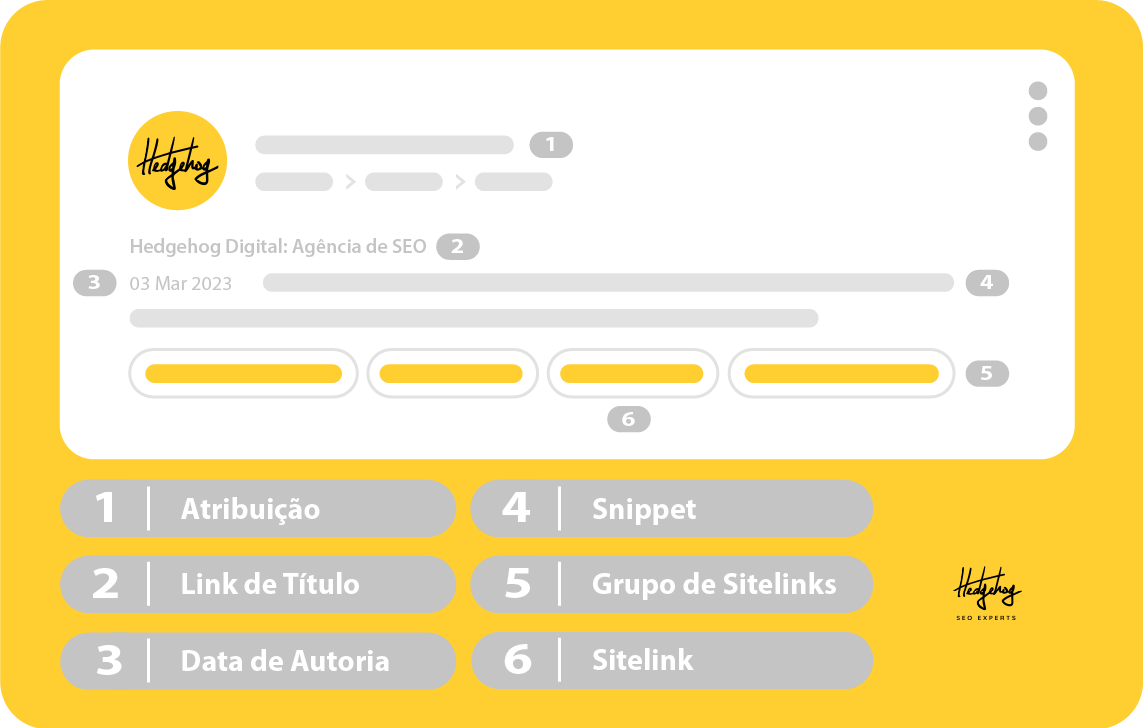
Atribuição
Atribuição é a origem de um resultado. Ela pode aparecer com os seguintes elementos visuais:
- Ícone do logo, tecnicamente chamado de favicon;
- Nome da página;
- URL do domínio;
Para otimizar cada um dos elementos de atribuição, siga o passo a passo.
Crie o favicon
Só é possível ter um por site, então recomendamos o uso da logo da sua marca.
A dimensão deve ser múltipla de 48 pixels quadrados, podendo ser 48×48, 240×240 ou qualquer valor entre esses — mas recomendamos que não seja muito grande.
Embora qualquer formato de imagem seja suportado, os formatos ICO, PNG e GIF são os únicos compatíveis com todos os navegadores.
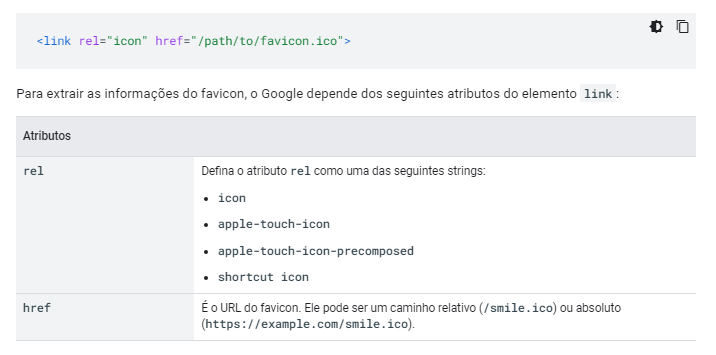
Após criado, é hora de implementá-lo no seu site. As diretrizes do Google são bem claras nessa parte, sendo necessário adicionar uma tag <link> ao cabeçalho da página inicial. A tag deve ter os atributos rel, cuja função será indicar que se trata de um ícone, e href, para indicar a URL do mesmo.
Veja como o próprio Google explica essa questão:

A URL deve ser estável, então evite mudá-la. Além disso, caso você faça alguma alteração no favicon, pode ser interessante solicitar a indexação.
Informe o nome do site
O nome do site é diferente de um page title e de um SEO title. O título SEO e o page title mudam conforme a página do seu site, enquanto o nome do site permanece o mesmo.
No nosso caso, se você olhar a página do nosso blog, verá que o título SEO é Blog Da HedgegHog | Notícias, Guias e Tutoriais de SEO.
Já o nome do nosso site continua sendo Hedgehog Digital, independentemente da página que você visitar.
Mas esse nome não é puxado automaticamente pelo Google com base no title tag da home?
É possível que seja. Os bots usam diversas fontes para verificar o nome de um site, mas você pode informá-lo e garantir que seja facilmente identificado usando os dados estruturados. O markup para isso é o ‘WebSite’.
Os dados estruturados em questão permitem, inclusive, que você informe um nome alternativo. Nós podemos, por exemplo, indicar ‘Hedgehog Digital’ como nome do site, e ‘Agência Hedgehog’, ou ‘Hedgehog’, como nomes alternativos.
Vide um trecho de código schema que utilizamos abaixo:
{ "@context" : "https://schema.org",
"@type":"WebSite",
"@id":"https://br.hedgehogdigital.co.uk/#website",
"url":"https://br.hedgehogdigital.co.uk/",
"name":"Hedgehog Digital",
"description":"Hedgehog Digital",}
No exemplo acima, os dados estão aninhados aos de caixa de pesquisa de sitelinks, por isso o código, na verdade, se estende e contém mais informações que, por serem muito técnicas, não traremos no presente conteúdo.
Se quiser uma versão simplificada, o próprio Google oferece o seguinte como exemplo e modelo:
<html>
<head>
<title>Example: A Site about Examples</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "Example Company",
"alternateName" : "EC",
"url" : "https://example.com/"
}
</script>
</head>
<body>
</body>
</html>
Alguns plugins de SEO enviam os metadados de nome do site automaticamente quando são configurados. Mas, se você não tem especialidade ou familiaridade com a parte técnica e quer verificar se está tudo certo, pode abrir o código-fonte de uma página do seu site.
Nela, aperte ctrl+f (comando de procura), digite ‘WebSite’, e encontre a parte que aparece logo após o termo “@type”. Leia o código e veja se existe a tag “name”, e se o nome que aparece na frente dela é o nome que você deseja que apareça para seu site.
Cuide da navegação estrutural — breadcrumbs
Quando indicamos a URL do domínio como parte dos elementos de atribuição, não estamos falando exclusivamente da URL do site. Além dela, os famosos breadcrumbs também integram esse elemento visual.
Embora não haja o que se falar quanto à otimização visual da URL de domínio, os breadcrumbs exigem algum trabalho. Similar ao que ocorre com o nome do site, aqui também é preciso utilizar os dados estruturados.
Estamos falando dos dados estruturados de navegação estrutural, cuja função é indicar a posição de um conteúdo ou página do seu site na hierarquia geral do mesmo. Veja, no presente texto, a hierarquia seria Home > Blog > Texto. Ele está dentro do blog que, por sua vez, está no site e abaixo da home em ordem hierárquica.
Existem diferentes trilhas de navegação estrutural:
- Única: leva a uma única página, como no exemplo que demos acima;
- Múltipla: leva a mais de um elemento, ideal quando falamos de rankings, apresentação de line-up de evento ou indicados a prêmios, por exemplo.
O tipo de dado estruturado (@type) é BreadCrumbList.
Na hora de criar, foque apenas no caminho relevante ao usuário. Cada elemento indicado como ponto de navegação deve ser algo importante, como no nosso exemplo, em que temos a home, o blog e o texto.
Pelo nosso site, é possível encontrar todos os conteúdos escritos por uma pessoa indo para a sua página de autor. Mas exceto caso a busca seja específica pelos textos de autoria de um profissional específico, não faz sentido ao usuário que o nome do mesmo apareça na navegação estruturada.
Terminando a atribuição, é hora de passar ao link de título de um resultado das buscas.
Link de título
O link de título é o que conhecemos como SEO Title ou Título SEO.
Em agosto de 2021, o Google atualizou a forma como gerava os títulos de páginas. Acontece que o buscador nem sempre mostra o título que indicamos como SEO Title, podendo alterá-lo para obter um melhor match entre o que a página oferece e a busca realizada.
Isso não significa que você deva abandonar quaisquer esforços para otimizar o título: a otimização ainda é importante e considerada pelos bots na hora de rastrear sua página. Por isso, atente-se a:
- Criar títulos únicos para cada página;
- Indicar no título, de forma concisa, do que se trata a página;
- Não exagerar nas palavras-chave: foque na keyword principal da página no atributo <title>. Demais termos podem ser abordados em outros campos;
- Padronize o idioma utilizado: se seu site for em português, mantenha o título no mesmo idioma;
- Use indicadores da sua marca: você pode usar o nome da marca ou um indicador, como ‘agência de SEO’ ou ‘agência de conteúdo’. Mas seja sucinto.
Outras técnicas recomendadas são aquelas utilizadas para otimizar qualquer SEO title e técnicas de copywriting para atrair o clique quando a página aparecer na SERP.
Data de autoria
A data de autoria é a data de publicação ou atualização de um conteúdo.
Atualmente, a maioria dos CMS como WordPress, Strapi, Hubspot, etc., inserem essa data automaticamente. Caso isso não ocorra no seu site, busque deixar visível a data de publicação do artigo.
Você também pode usar dados estruturados para especificar as datas. Veja o exemplo apresentado pelo próprio Google:
<html>
<head>
<title>Analyzing Google Search traffic drops</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Analyzing Google Search traffic drops",
"datePublished": "2021-07-20T08:00:00+08:00",
"dateModified": "2021-07-20T09:20:00+08:00"
}
</script>
</head>
<body>
<p>
Posted Tuesday, July 20, 2021
</p>
<p>
Suppose you open Search Console and find out that your Google Search traffic dropped. What should you do?
</p>
</body>
</html>
Sitelinks e Grupo de Sitelinks
Sitelinks são links do seu site que aparecem agrupados na página de resultados. Em geral, eles aparecem com o efeito visual de uma tabela, em duas colunas, abaixo do resultado principal. Quando mais de um aparece, podemos chamar de grupo de sitelinks.
Os sitelinks são automatizados pelo Google. O que podemos fazer para favorecer seu aparecimento é trabalhar com texto informativo no título e descrição de cada página, garantir conteúdos únicos e fazer um bom trabalho nos textos-âncora de links internos. Não há uma maneira direta de informar aos bots o que são ou quais são os sitelinks atualmente.
Sitelinks e Grupo de Sitelinks
Sitelinks são links do seu site que aparecem agrupados na página de resultados. Em geral, eles aparecem com o efeito visual de uma tabela, em duas colunas, abaixo do resultado principal. Quando mais de um aparece, podemos chamar de grupo de sitelinks.
Os sitelinks são automatizados pelo Google. O que podemos fazer para favorecer seu aparecimento é trabalhar com texto informativo no título e descrição de cada página, garantir conteúdos únicos e fazer um bom trabalho nos textos-âncora de links internos. Não há uma maneira direta de informar aos bots o que são ou quais são os sitelinks atualmente.
Snippet — não confundir com featured snippet
A tradução literal da palavra snippet é “trecho”, ou “fragmento”. No caso, trecho define bem a função desse elemento visual da SERP, que traz um fragmento descritivo do conteúdo.
A área tecnicamente chamada de snippet é o que antes conhecíamos como metadescription. A metadescrição indicada ainda pode aparecer, mas atualmente há outros fatores que levam à geração do trecho pelo buscador, cujo objetivo é apresentar o trecho que melhor conecte o conteúdo da página à busca realizada pelo usuário.
Atualmente, há duas formas de indicar snippets: por meio de pesquisa aprimorada — algo que explicaremos adiante — e com a tag de metadescrição.
Poucos sabem, mas há uma forma de informar aos bots que você não quer que determinado trecho seja um snippet ou, ainda, que o snippet apresentado deve ter um tamanho máximo. É só usar a tag ‘nosnippet’ ou, no caso de delimitação de comprimento, a metatag ‘max-snippet: [number]’.
O snippet não deve ser confundido com o featured snippet, que se trata do resultado em destaque, antigamente conhecido como a posição zero na página de resultados. Se quiser entender sobre ele, é só seguir a leitura.
Featured Snippet

Featured Snippets não estão indicados no documento base do Google Search Central como um elemento visual de texto. No entanto, optamos por apresentá-los aqui levando em consideração os seguintes critérios:
- são uma SERP feature;
- têm destaque visual;
- são um resultado de texto.
Existem tipos diferentes de featured snippet: eles podem aparecer como parágrafo, parágrafo acompanhado de imagem, lista e tabela.
O primeiro passo para otimizar é identificar o tipo. Se o FS aparece como tabela, não adianta você tentar fazer com que um parágrafo roube a posição: apenas outra tabela poderá entrar no lugar da atual.
Passemos agora aos elementos de pesquisa aprimorada.
Pesquisa Aprimorada
Elementos de pesquisa aprimorada, melhor conhecidos como rich results, dependem dos dados estruturados para sua exibição. São recursos bem visuais e, em geral, mais interativos e dinâmicos. É bem provável que você já tenha se deparado com vários deles e que, indiretamente, tenham chamado sua atenção.
Vamos a eles:
- Artigos;
- Livros;
- Carrossel;
- Avaliação;
- Eventos;
- FAQ;
- Job Posting;
- Filmes;
- Vídeo Educacional
- Local Search
- Produtos
- Receitas
Não vamos nos limitar a essa listagem. Abaixo, veja melhor do que se trata cada elemento visual e dicas básicas para otimizar para cada tipo.
Já adiantamos que alguns, como artigos e produtos, são mais básicos e conhecidos, outros requerem um olhar um pouco mais técnico na hora de fazer a marcação dos dados estruturados.
Artigos

Não há muito mistério na pesquisa aprimorada de artigos. Estamos falando de resultados textuais, como blog posts e notícias.
Os dados estruturados Article comportam elementos como autor — que pode ser uma pessoa ou organização — datas de publicação e atualização, headline e imagem. Além disso, é possível especificar quando se tratar de um artigo de blog, artigo de notícia ou artigo esportivo.

A marcação de artigo é a mais comum entre os rich snippets. Em geral, plugins como Yoast, RankMath e outros já a fazem automaticamente
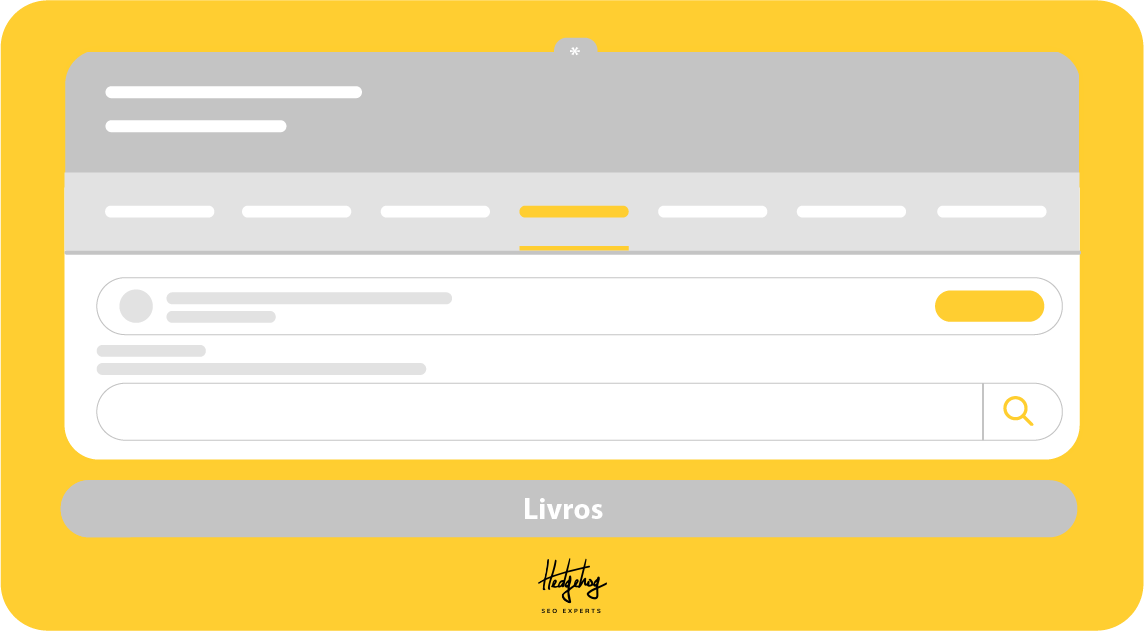
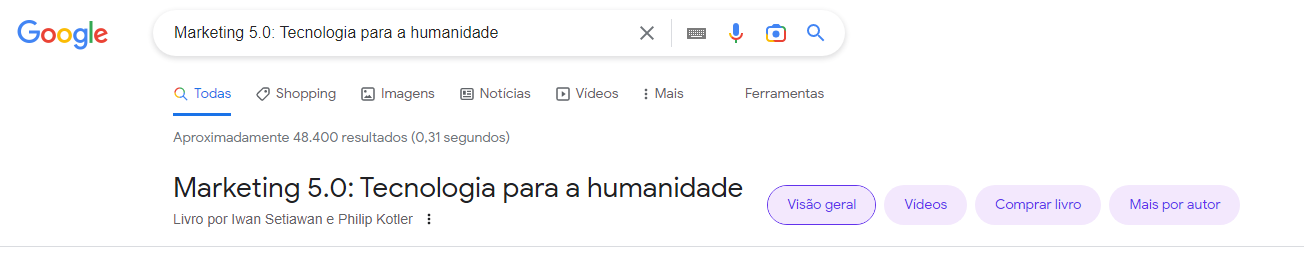
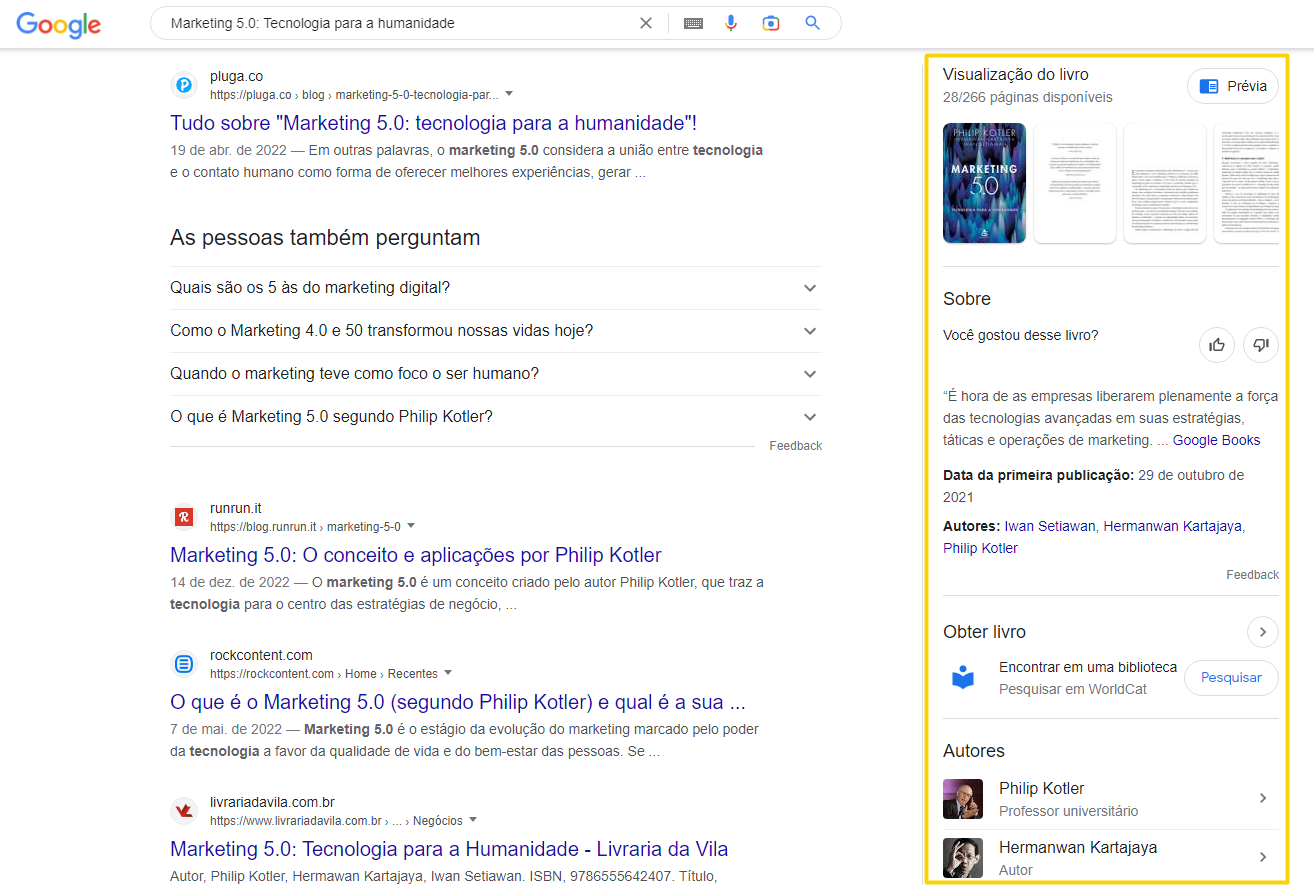
Livros

Dados estruturados de livros (‘Book’) permitem que, ao fazer uma busca, o usuário receba informações sobre autor, sumário, capítulos e até mesmo faça a compra diretamente ali na SERP. Eles facilitam o processo do usuário e a entrega da informação.
Em alguns casos, também é possível encontrar o livro disponível em bibliotecas próximas — ferramenta que funciona melhor lá fora, nos Estados Unidos, ou em grandes metrópoles como São Paulo.


A funcionalidade não para por aí: você pode encontrar vídeos relacionados, audiobooks do livro e conferir outras obras do autor.
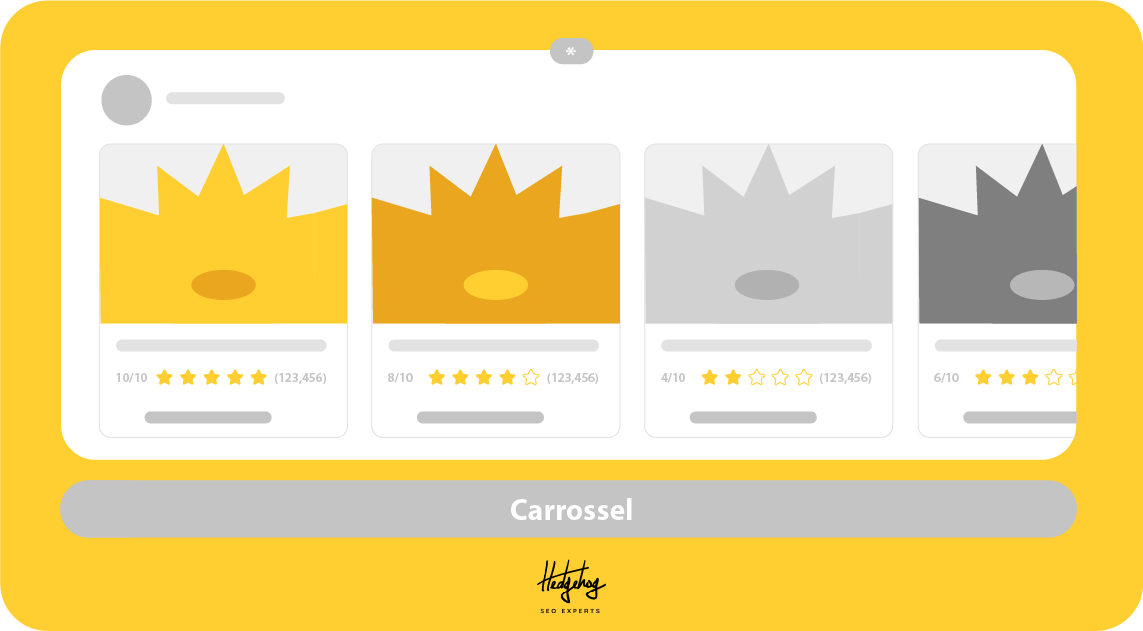
Carrossel

Similar ao conhecido post em carrossel do instagram, a feature apresenta vários resultados lado a lado. Diferentemente das já apresentadas, essa não atua sozinha e deve ser combinada com alguns tipos de conteúdos, como receitas, filmes, cursos e restaurantes.
Os dados estruturados de carrossel são o ‘itemlist’, que devem ser combinados com um dos quatro tipos de conteúdos já indicados. Como resultado, eles aparecem assim na SERP:
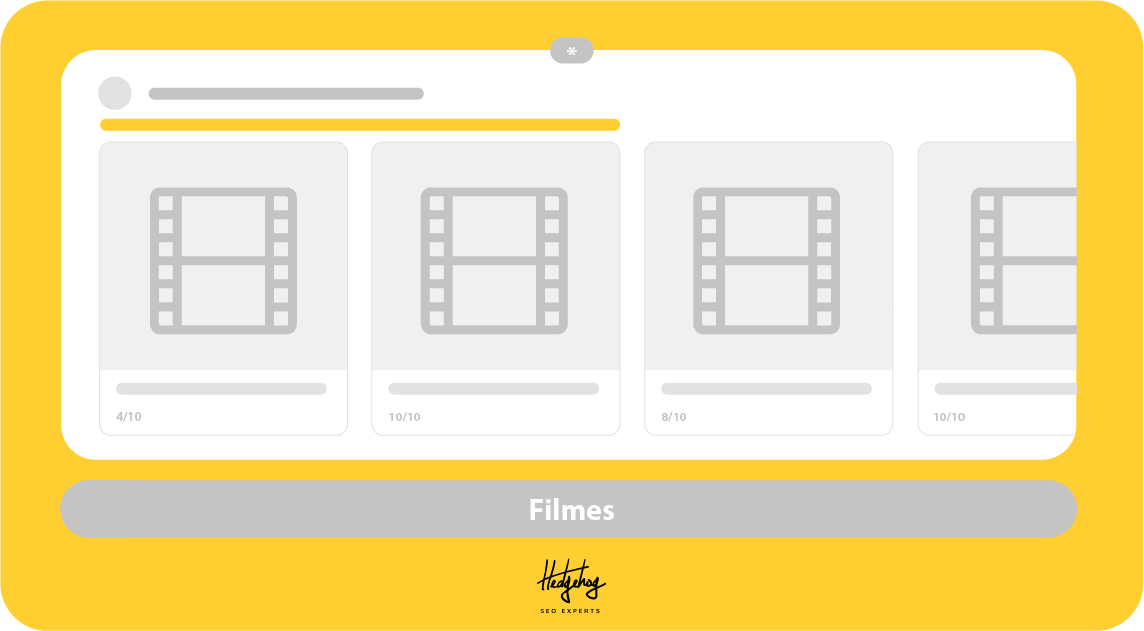
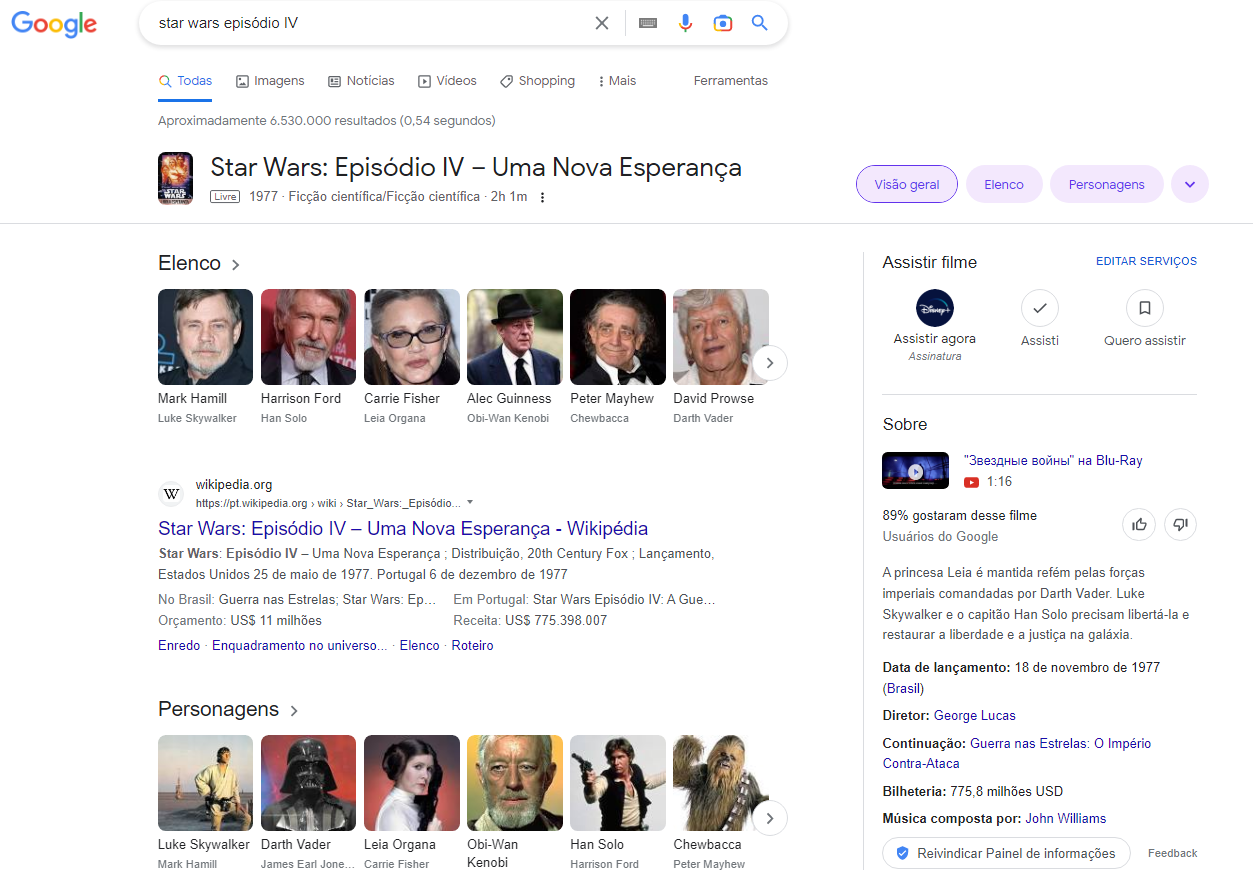
Filmes

Uma das categorias que podem integrar o carrossel, os filmes também recebem seu próprio rich snippet. Parecidos com o dos livros, a pesquisa aprimorada mostra informações cinematográficas, do elenco, onde assistir e até mesmo opções de sites para alugar online.

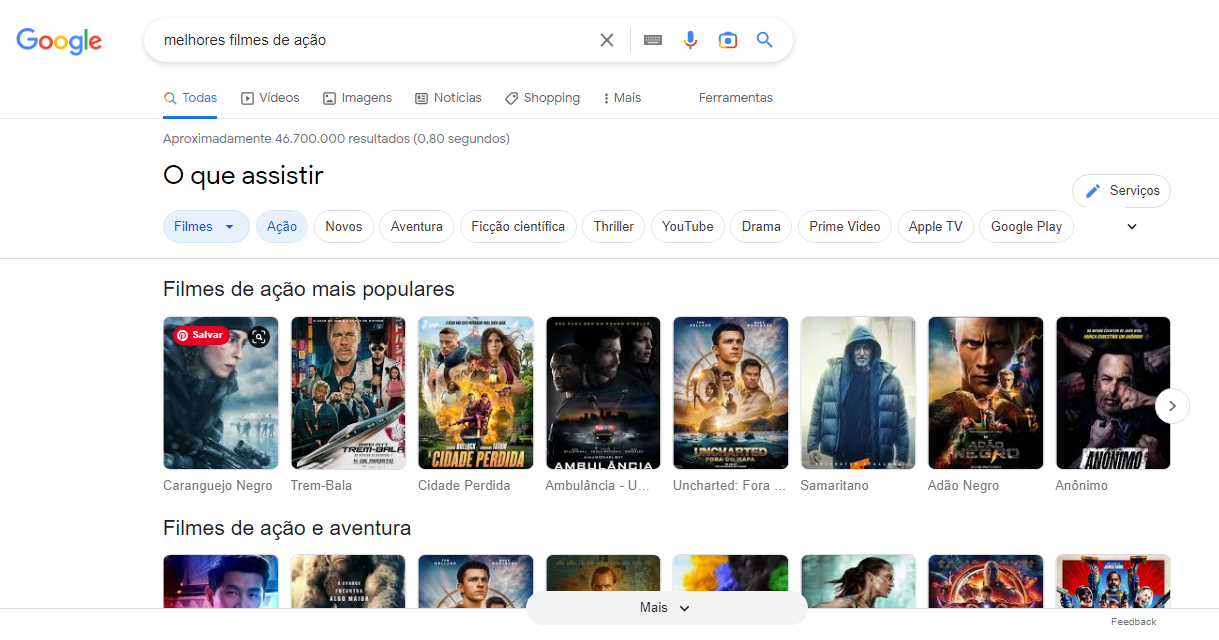
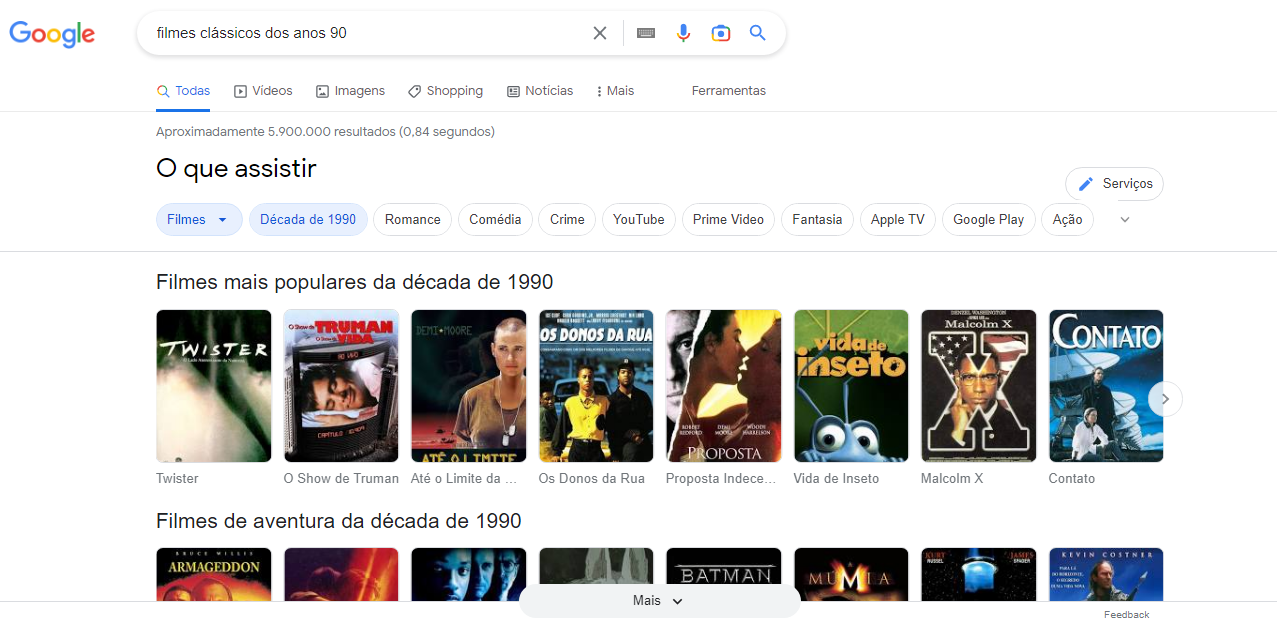
Além disso, em combinação com o recurso de carrossel, temos a resposta visual em lista a buscas como “melhores filmes de ação”, ou “filmes clássicos dos anos 90”.


Os dados estruturados correspondentes são ItemList, com o @type definido para Movie.
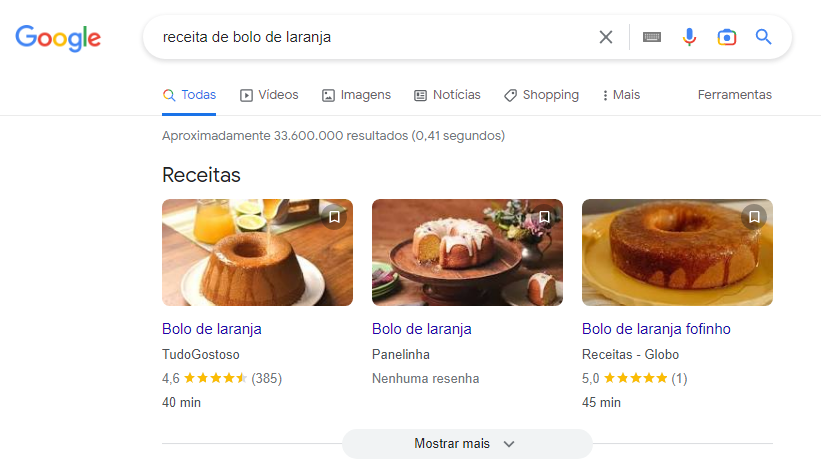
Receitas

Ainda nas categorias que recebem elementos visuais em formato de carrossel, temos as receitas. Foi-se o tempo em que era difícil encontrar várias versões de uma mesma receita no Google: agora elas aparecem lado a lado.

Aqui, cabem dados estruturados ItemList (carrossel), HowTo (tutorial) e Recipe, que é o da receita em si.
Avaliação
O snippet de avaliação é o conhecido visualmente pelas estrelinhas amarelas, em termos bem coloquiais. Falando em linguagem mais técnica, snippets de avaliação aparecem com os dados estruturados Review e AggregateRating e são possíveis para vários subtipos de conteúdos. São eles:
- Eventos;
- Livros e Filmes;
- Cursos;
- Instruções;
- Empresas;
- Produtos;
- Receitas;
- Aplicativos.
Para adicionar o review a uma página, você pode adicionar a revisão simplificada ao produto, filme, evento ou item, incluir uma propriedade review, adicionar notas agregadas ou adicionar a propriedade aggregateRating.
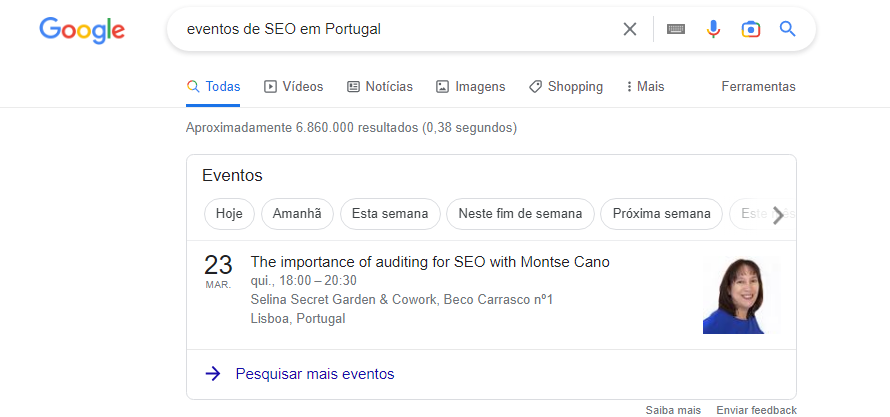
Eventos

Você já pesquisou quando será o próximo show de determinada banda ou uma peça de teatro de seu interesse? Se sim, certamente já viu uma lista de eventos exibidos na SERP.
A exibição se dá graças aos dados estruturados event, e quem tem clientes que oferecem quaisquer tipos de eventos pode se beneficiar deles.
A SERP feature em questão fornece uma experiência mais dinâmica ao usuário, algo bem condizente com o teor da busca.

FAQ

O FAQ, ou Frequently Asked Questions, é um recurso de pesquisa aprimorado do Google que permite aos usuários ver respostas para perguntas frequentes diretamente nos resultados da pesquisa.
Quando o usuário pesquisa por determinado assunto, a SERP pode exibir as perguntas e respostas diretamente nos resultados de pesquisa, dentro da página apresentada.
Job Posting

Job Posting, em tradução livre, significa “anúncio de emprego” e é um recurso que permite às empresas postar anúncios de emprego diretamente nos resultados de pesquisa.
Esses anúncios incluem informações detalhadas sobre o trabalho, como título, descrição, salário e requisitos, e podem ser facilmente encontrados pelos candidatos a emprego.
Para criar um Job Posting, as empresas precisam incluir dados estruturados em suas páginas da web que correspondam ao formato de anúncio de emprego do Google.
O recurso de Job Posting é uma forma eficaz para as empresas divulgarem vagas de emprego e para os candidatos encontrarem oportunidades que atendam às suas necessidades.
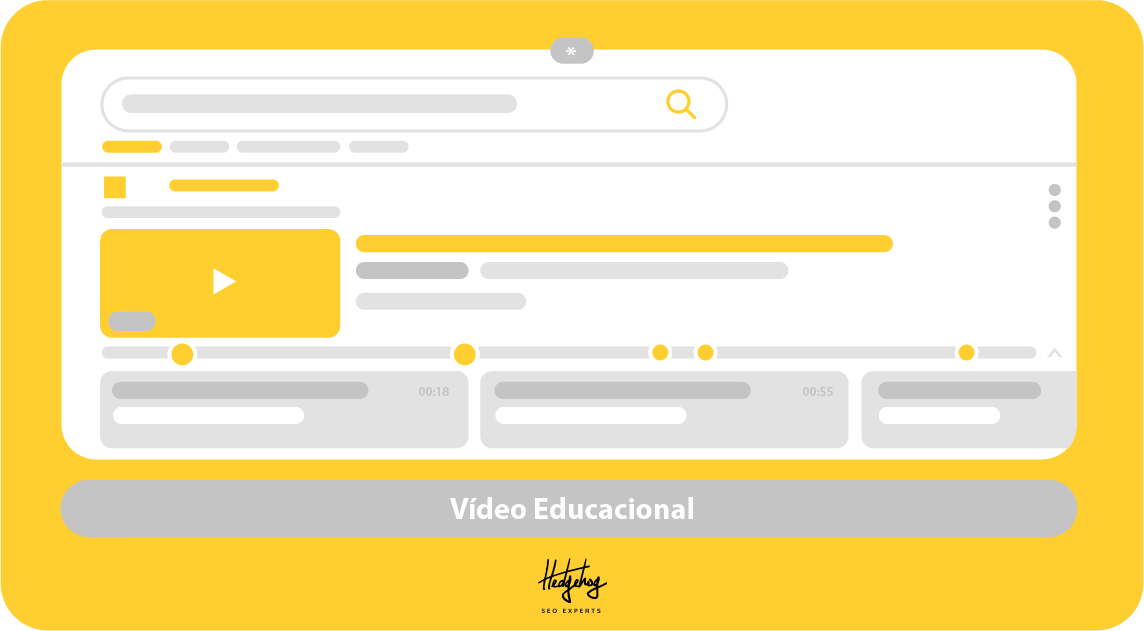
Vídeo Educacional

No momento, dados estruturados de vídeo educacional só estão disponíveis em inglês. Até então, as opções de pesquisa aprimorada que trouxemos se aplicam ao português brasileiro, mas achamos relevantes trazer esse recurso em específico por sua relevância.
Um dos nossos valores é a educação constante, o aprimoramento e aprendizado dos colaboradores na Hedgehog. Por isso, um recuro que facilita a experiência educacional de alunos e professores merece destaque.
Os dados estruturados de vídeos educacionais permitem que alunos e professores encontrem com mais facilidade o conteúdo que procuram e naveguem por pontos específicos do vídeo, como apresentação de conceito, criação de problemas para resolver e soluções dos mesmos.
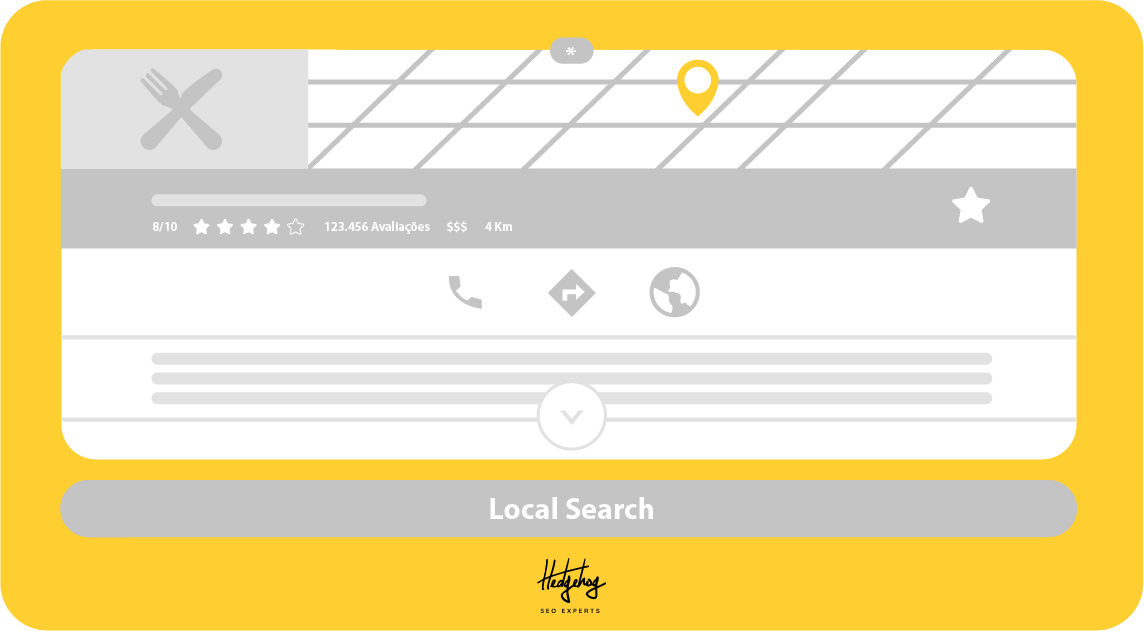
Local Search

Dados de local search são aqueles que impactam em buscas locais, sejam por estabelecimentos, empresas ou mesmo endereços.
Os dados estruturados de empresa local (Local Business) ajudam o Google a compreender quando exibir uma organização no painel de informações da busca, seja pela aba principal ou mesmo pelo Maps.
Com eles, é possível informar:
- O nome do estabelecimento;
- Horário de funcionamento;
- Horários de funcionamento em feriados e datas especiais;
- Avaliações da empresa;
- Endereço;
- Cardápio — no caso de restaurantes e bares;
- Site da empresa;
- Departamentos da empresa;
- Telefone e e-mail de contato.
Além de outros pontos, como fotos da empresa, da rua, e mais. Aqui, é fundamental se atentar às diretrizes gerais e boas práticas em relação à pesquisa e a implementação de dados estruturados, sob risco de penalização manual do Google caso alguma prática vá contra as regras.
Produtos

Chegamos a uma marcação essencial para uma boa estratégia de SEO para E-Commerce. A marcação de produtos traz dados sobre eles, como a descrição, se está ou não em estoque, preço, avaliação de usuários, empresa vendedora, fornecedora e mais.
Uma otimização completa de dados estruturados de product pode permitir que seu produto seja encontrado não só pelo nome, mas também pela foto e, ainda, por busca reversa de imagens usando o Google Lens.
Imagine que você viu a foto de alguém usando uma blusa e quer comprar uma igual. O Google Lens permite que você pesquise a imagem e encontre possíveis sites de onde ela veio, inclusive de e-commerces que vendem o produto. Os dados estruturados ajudam os fornecedores a aparecerem nessa busca.
Em outras palavras, para o usuário, buscar pela imagem é muito mais prático do que digitar uma descrição dela, certo? Do nosso lado, como SEOs, o importante é garantir que, independentemente da forma como a busca seja feita, a empresa apareça primeiro no resultado.
No caso dos produtos, a pesquisa aprimorada product permite isso.
O Google classifica as possibilidades de aparição na SERP entre experiências de compra e tipos de resultado, que podem ser snippets de produto e experiências com listagens de comerciantes.
Já explicamos os snippets neste conteúdo, então vamos focar nas experiências com listagens. Elas podem ocorrer:
- Com base em produtos mais populares, com a apresentação das imagens dos que estão a venda;
- No painel do Google Shopping, que mostra o mesmo produto com diferentes vendedores e preços;
- Na busca por imagens, que traz etiquetas de preço e dados da loja fornecedora.
Ao otimizar os dados avançados do produto, é importante trazer todas as informações relevantes sobre o mesmo. Isso inclui, mas não se limita a:
- Preço: aqui, é importante adicionar informações sobre promoções, valor de frete e outras que impactem o valor da compra;
- Estoque: o produto já está em estoque, é sob demanda, ou só voltará ao estoque em determinado momento? Essa informação deve constar e ser atual: não frustre seu consumidor fazendo-o clicar no produto achando que vai comprar só para chegar na página final e ver que não está disponível;
- Avaliação de usuários: atualmente, um dos principais pontos de convencimento de um potencial comprador são avaliações de outras pessoas que usaram o produto.
- Descrição: o mundo ideal é aquele em que o produto traga, na descrição, para quem ele é ideal e os contras. Por exemplo: se você vende um limpador de vidro que não é tão bom em vidro temperado, informe na descrição. Pode parecer contraintuitivo, mas a transparência pode ajudar a evitar avaliações negativas de usuários depois.
Como monitorar os resultados dos rich results?
Depois de tantas opções de elementos da SERP de pesquisa aprimorada, precisamos entender como monitorá-las. Afinal, sem os dados não há como mostrar os resultados aos clientes, certo?
Para monitorar os resultados, verifique se as páginas foram indexadas e se estão livres de problemas no relatório de status de pesquisa aprimorada. Caso esteja tudo certo, é hora de ir ao Google Search Console moniturar os resultados.
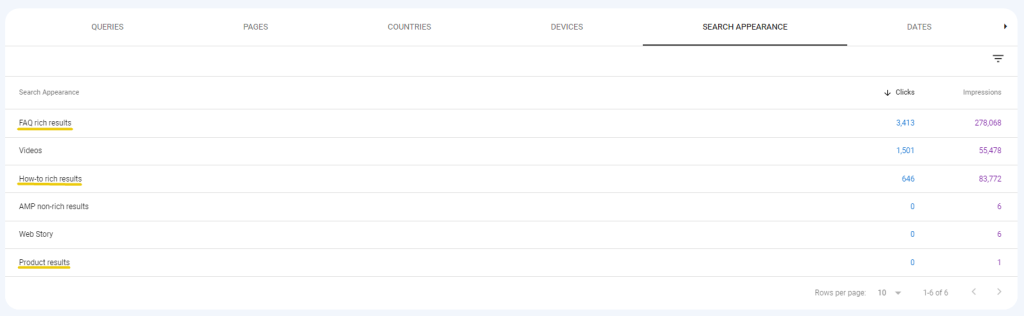
Vá para a aba de performance. Selecione o período de tempo que você quer analisar e, então, clique em aparência da busca (search appearance). Lá, você verá as diferentes formas que suas páginas aparecem nas buscas, inclusive as de rich results.
Se quiser mais dados, clique no rich result que você deseja analisar e, então, avalie as páginas, queries e demais informações relevantes para seu monitoramento de resultados.


Você também pode navegar pela parte de aprimoramentos do Google Search Console, que lista diferentes elementos de pesquisa aprimorada.

Como pode ver, há mais de uma maneira de monitorar e apresentar os resultados com números para clientes e até mesmo acompanhar caso você decida fazer algum teste envolvendo os elementos de pesquisa aprimorada da SERP.
Atributos Avançados (Rich Attributes)
Não devemos confundir rich attributes com rich results. Enquanto rich results são vários tipos diferentes de resultados aprimorados com base em dados estruturados, os atributos avançados se referem a detalhes adicionados a um único resultado.

Como assim?
Uma busca pode trazer o resultado no formato tradicional da SERP e, nele, contar com algumas linhas adicionais de dados de avaliação, de receita, categorias e mais. É diferente de termos todo um resultado visualmente distinto para determinado rich result.
Grupo de Host
Os host groups, conhecidos entre a comunidade de SEO por indented results ou, em português, resultados recuados, são conjuntos de resultados de um mesmo domínio agrupados na SERP.
Você já pesquisou por algo e notou que um dos resultados contava com duas páginas diferentes, uma apresentada normalmente e a outra um pouco recuada para a direita, como se estivesse dentro do mesmo site? Esse é o grupo de host.
Os resultados recuados de um mesmo domínio começaram aparecer regularmente em setembro de 2021, sendo que o teste iniciou em julho do mesmo ano.
Em dezembro, ainda de 2021, o buscador testou remover completamente a URL do resultado recuado, mas ao menos em português ainda vemos com a URL.
https://platform.twitter.com/embed/Tweet.html?dnt=false&embedId=twitter-widget-0&features=eyJ0ZndfdGltZWxpbmVfbGlzdCI6eyJidWNrZXQiOltdLCJ2ZXJzaW9uIjpudWxsfSwidGZ3X2ZvbGxvd2VyX2NvdW50X3N1bnNldCI6eyJidWNrZXQiOnRydWUsInZlcnNpb24iOm51bGx9LCJ0ZndfdHdlZXRfZWRpdF9iYWNrZW5kIjp7ImJ1Y2tldCI6Im9uIiwidmVyc2lvbiI6bnVsbH0sInRmd19yZWZzcmNfc2Vzc2lvbiI6eyJidWNrZXQiOiJvbiIsInZlcnNpb24iOm51bGx9LCJ0ZndfZm9zbnJfc29mdF9pbnRlcnZlbnRpb25zX2VuYWJsZWQiOnsiYnVja2V0Ijoib24iLCJ2ZXJzaW9uIjpudWxsfSwidGZ3X21peGVkX21lZGlhXzE1ODk3Ijp7ImJ1Y2tldCI6InRyZWF0bWVudCIsInZlcnNpb24iOm51bGx9LCJ0ZndfZXhwZXJpbWVudHNfY29va2llX2V4cGlyYXRpb24iOnsiYnVja2V0IjoxMjA5NjAwLCJ2ZXJzaW9uIjpudWxsfSwidGZ3X3Nob3dfYmlyZHdhdGNoX3Bpdm90c19lbmFibGVkIjp7ImJ1Y2tldCI6Im9uIiwidmVyc2lvbiI6bnVsbH0sInRmd19kdXBsaWNhdGVfc2NyaWJlc190b19zZXR0aW5ncyI6eyJidWNrZXQiOiJvbiIsInZlcnNpb24iOm51bGx9LCJ0ZndfdXNlX3Byb2ZpbGVfaW1hZ2Vfc2hhcGVfZW5hYmxlZCI6eyJidWNrZXQiOiJvbiIsInZlcnNpb24iOm51bGx9LCJ0ZndfdmlkZW9faGxzX2R5bmFtaWNfbWFuaWZlc3RzXzE1MDgyIjp7ImJ1Y2tldCI6InRydWVfYml0cmF0ZSIsInZlcnNpb24iOm51bGx9LCJ0ZndfbGVnYWN5X3RpbWVsaW5lX3N1bnNldCI6eyJidWNrZXQiOnRydWUsInZlcnNpb24iOm51bGx9LCJ0ZndfdHdlZXRfZWRpdF9mcm9udGVuZCI6eyJidWNrZXQiOiJvbiIsInZlcnNpb24iOm51bGx9fQ%3D%3D&frame=false&hideCard=false&hideThread=false&id=1439828718952673280&lang=pt&origin=https%3A%2F%2Fbr.hedgehogdigital.co.uk%2Fblog%2Felementos-visuais-serp%2F&sessionId=80e9434ef0224a359eccbed8c0abfeed427e5ec1&theme=light&widgetsVersion=2615f7e52b7e0%3A1702314776716&width=550px
Resultado de Imagem

Os resultados de imagem são visuais. Podem aparecer tanto na aba de imagens quanto na própria aba principal da SERP, mesmo que com menor frequência.
Otimizar para resultados de imagem requer, primeiramente, atenção às práticas recomendadas de SEO para imagens.
Foque em:
- Acessibilidade: a descrição alternativa da imagem é essencial para a acessibilidade de usuários e também dos bots;
- Relevância: foi-se o tempo em que as imagens deveriam aparecer só para enfeitar. Elas devem ter relevância conforme o contexto em que foram inseridas, trazendo um real suporte visual ao conteúdo;
- Qualidade: a qualidade é essencial não só quando falamos da imagem, mas também do site e do conteúdo. Uma imagem excelente em um conteúdo ou site de péssima qualidade tem poucas chances de sucesso na SERP;
- Otimize para mobile: em tempos de mobile first index, é fundamental que os sites estejam adaptados a dispositivos móveis. Além disso, o próprio Google traz a informação de que “usuários pesquisam mais no Imagens do Google pelo dispositivo móvel do que pelo computador.”;
- Otimize os metadados: crie uma url limpa e lógica relacionada à imagem. Além disso, otimize outros metadados, como o título da imagem, porque são relevantes para que os bots encontrem-na;
- Adicione dados estruturados: se a imagem é de um produto ou de uma receita, adicione os dados estruturados correspondentes para ajudar o buscador a entender do que ela se trata. Explicamos essa questão acima na parte de pesquisa aprimorada;
- Não use arquivos pesados: priorize as extensões .jpg ou, melhor ainda, .webp, que são geralmente mais leves. A imagem deve ser responsiva, leve, preferencialmente com menos de 100kb e definitivamente com menos de 1mb. Outros formatos compatíveis são BMP, GIF, PNG e SVG, mas atenção ao peso dos arquivos caso opte por eles;
- Otimize para o SafeSearch: aqui, indique se a imagem é apropriada a todos os usuários ou se precisa ser bloqueada por trazer conteúdo explícito, como nudez, conteúdos sexuais, violência e outros relacionados;
Com as dicas acima em mente, vejamos algumas formas diferentes de aparição dos resultados de imagem.
Imagem de Resultado de Texto

Com nome autoexplicativo, a imagem de resultado de texto é a que aparece ao lado de um conteúdo textual na aba principal de pesquisa. Segundo a própria Central de Pesquisa do Google:
“Uma imagem de resultado de texto é a imagem mais relevante de uma página da Web para a consulta. Ao tocar nela, o usuário é direcionado à página da Web que incorpora a imagem.”
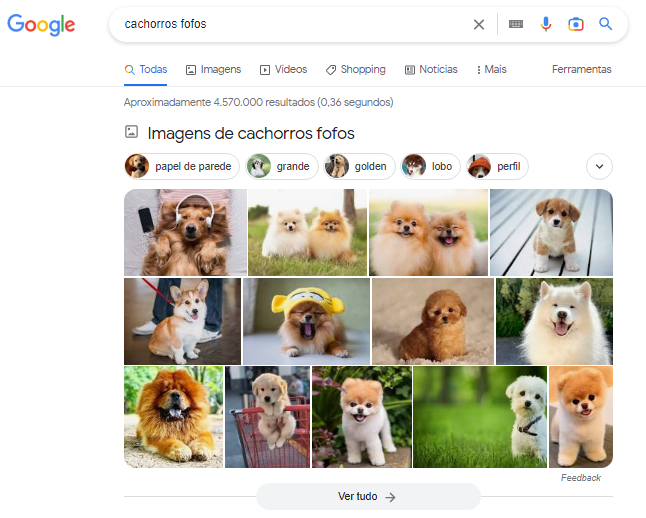
Pack de imagens

Packs de imagens são grupos de imagens exibidos na SERP principal para determinadas buscas. Elas aparecem principalmente quando a busca, apesar de ser feita na aba geral, indica uma intenção forte a fotos.
Exemplos clássicos de resultados que apresentam packs de imagens são buscas por animais fofos, cachorros pequenos, gatos de raça e outras nesse sentido.
Aqui, assim como nos demais casos de resultados de imagem, o importante é otimizá-las corretamente para que apareçam em pesquisas que façam sentido.
Resultado de Vídeo
As buscas por vídeos são tendência há anos. Com o Youtube crescendo em popularidade na última década e outros players como o TikTok mostrando muita força no mundo digital, não há que se questionar a relevância do SEO focado em vídeos.
A própria documentação do Google traz um contexto sobre o tema:
“O vídeo é um formato cada vez mais usado para a criação e o consumo de conteúdo na Web, e o Google indexa vídeos de milhões de sites diferentes para exibir aos usuários. Os vídeos podem aparecer em vários locais diferentes no Google, incluindo a página principal de resultados da pesquisa, os resultados da pesquisa de vídeo, o Imagens do Google e o Discover”
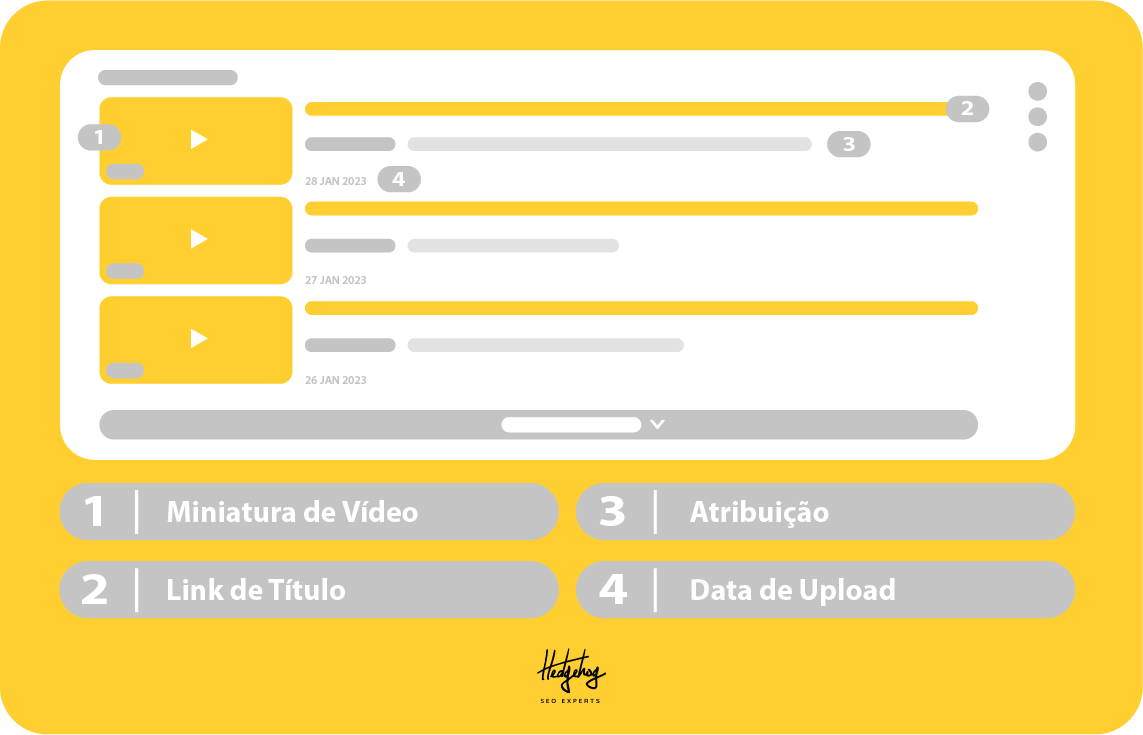
Dito isso, é importante entender os elementos que compõem um resultado de vídeo. São eles:

- Thumbnail: a miniatura do vídeo;
- Título;
- Upload;
- Informações de origem da página do vídeo, a atribuição;
Existem práticas recomendadas de otimização de vídeos para que apareçam no Google. Vamos a elas?
Disponibilização do vídeo
O primeiro ponto é a disponibilização do vídeo para acesso dos usuários. Ele deve estar em um site, página da web ou no próprio Youtube e deve ser rastreável. Na hora de disponibilizar em uma página, seja em seu site, blog ou outro ambiente, garanta que o mesmo esteja em destaque e, ainda, com as tags HTML adequadas.
Algumas tags comuns são:
- <video>: indica ao bot que se trata de um vídeo;
- <embed>: utilizada para indicar que o vídeo é embedado e a origem é em outro local. Em geral, a origem vem indicada no código, deixando claro que se trata de um vídeo do Youtube, Facebook, Instagram ou outra fonte;
- <iframe>: usada para incorporar conteúdo de uma fonte externa em uma página da web
- <object>: usada para incorporar diferentes tipos de conteúdo, como imagens, áudio, vídeo e aplicativos em uma página da web.
Rastreabilidade e Indexação
Após disponibilizar seu vídeo e garantir que possa ser encontrado pelo usuário, é hora de facilitar o acesso dos bots para indexação. O primeiro passo é garantir que o Google identifique o vídeo em uma página.
Para isso:
- Crie um sitemap de vídeo;
- Garanta que a página não está bloqueada pelo robots.txt ou por tags;
- Garanta o carregamento rápido do vídeo;
- Remova o excesso de JavaScript que comprometa a indexação do vídeo
Além disso, a miniatura de vídeo deve ter boa qualidade, em formato compatível — BMP, GIF, JPEG, PNG, WebP ou SVG — e tamanho mínimo de 60×30 píxels. A imagem deve ser rastreável ao bot.
Utilização de recursos avançados
Voltamos aos dados estruturados. É importante utilizar aqueles que ajudem a entender o tema do vídeo, a miniatura, os títulos e outros que descrevam o vídeo. Há a possibilidade de qualificar o vídeo para algumas melhorias na SERP, como a exibição do selo ao vivo, indicação de atividades em casa e marcação de momentos importantes.
Dados estruturados permitem indicar o vídeo (videoobject), clipes dele (clip), e momentos importantes seektoaction).
SafeSearch
Assim como nas imagens, é importante otimizar para o SafeSearch e indicar que o vídeo não traz conteúdo explícito para que apareça em todas as buscas.
Recursos de Exploração
Os recursos de exploração são mais conhecidos pelo People Also Ask (as pessoas também perguntam). Sua função é deixar a SERP mais dinâmica e interativa a diferentes intenções e comportamentos de busca, sempre mantendo a relação com a pesquisa feita.
Além do “As Pessoas Também Perguntam”, temos as Pesquisas Relacionadas que aparecem ao final da página.
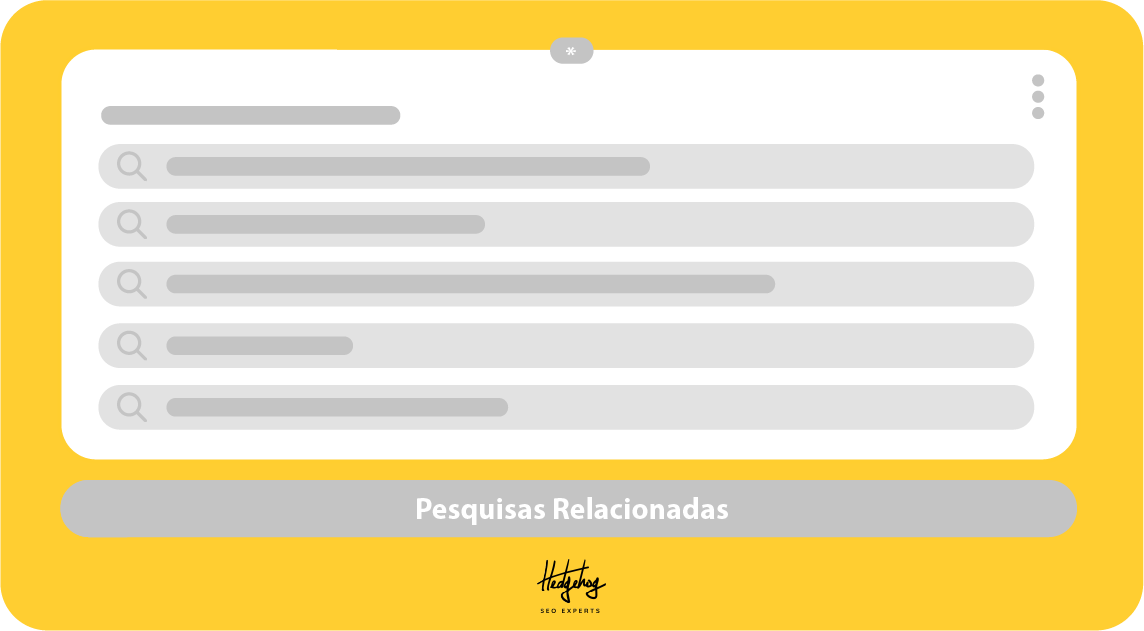
Pesquisas Relacionadas

As pesquisas relacionadas aparecem ao final da página em formato de várias palavras-chave e termos buscados por outras pessoas interessadas naquele tópico. Aqui, estamos em uma excelente fonte de keywords secundárias para trabalhar em uma página ou conteúdo.
Portanto, não ignore essa parte da SERP só porque ela está lá no final: além de ajudar o usuário a encontrar algo caso a primeira pesquisa não renda os melhores resultados, ela deixa claro intenções correlacionadas que podem ajudar em uma estratégia de otimização.
People Also Ask

Por fim, temos o People Also Ask, cujo formato lembra um pouco os Rich Results de FAQ. A diferença é que o FAQ aparece dentro de um resultado específico e traz as respostas daquela página. Já o People Also Ask é um recurso da SERP e cada pergunta apresentada levanta respostas de diferentes domínios.
Para analistas de conteúdo e estrategistas focados em blog, o People Also Ask é uma oportunidade incrível para conquistar SERP features. Além de deixar claro dúvidas comuns relacionadas a uma busca, já em forma de pergunta, você pode inseri-las em um texto e tentar buscar aquela posição na página de resultados.
A lógica para otimizar para PAAs é a mesma dos Featured Snippets: entenda a posição no texto em que o PAA está, os pontos-chave que devem constar na resposta, e veja como você pode melhorá-la em relação a quem está ranqueando atualmente.
Knowledge Graph
Em tradução livre, knowledge graph significa gráfico de conhecimento. No caso do Google, isso representa uma rede semântica de entidades e dados relevantes para determinada busca, que geralmente aparecem na lateral direita, ou em destaque no topo do resultado da pesquisa.
Estamos falando de um banco de dados massivo que fornece informações precisas em formatos variados e foi lançado em 2012. Existem alguns elementos comuns que compõem o knowledge graph, mas não necessariamente aparecem simultaneamente.
Gráficos de conhecimento tem o objetivo de compreender fatos e informações, organizar os dados sobre diferentes entidades e guardá-las. Nosso papel, como SEOs, é fornecer os elementos necessários para que as máquinas consigam entender as relações entre as entidades e informações registradas.
Aqui é um ponto em que nossa comunicação fica mais voltada para a máquina, e não para o usuário, para garantir a melhor entrega de resultados na busca.
Por exemplo, se escrevermos que Felipe Bazon é o CSO da Hedgehog, fica clara a relação entre os sujeitos Felipe Bazon e Hedgehog para qualquer leitor, certo? Para uma máquina, podemos ajudar na compreensão de cada entidade.
No caso do exemplo, isso é possível indicando a Hedgehog como empresa ou organização — aqui, com dados estruturados. Com isso, elas entendem que a entidade Felipe Bazon (pessoa) está na função de CSO da Hedgehog (organização).
Sua relevância cresce, e muito, considerando a tendência crescente a buscas sem cliques, ou zero-click searches. Veja os principais painéis e algumas dicas para figurar neles.
- Carrossel
- Caixa de respostas:
- Bloco de informações
- Bloco de branded search
No caso do carrossel, estamos falando do mesmo carrossel da pesquisa aprimorada. Várias entidades aparecem para determinadas buscas e, ao clicar em um dos resultados, você é levado a uma SERP específica para o objeto do clique. Como já explicamos os dados estruturados para otimização, elaboraremos mais nos outros elementos.
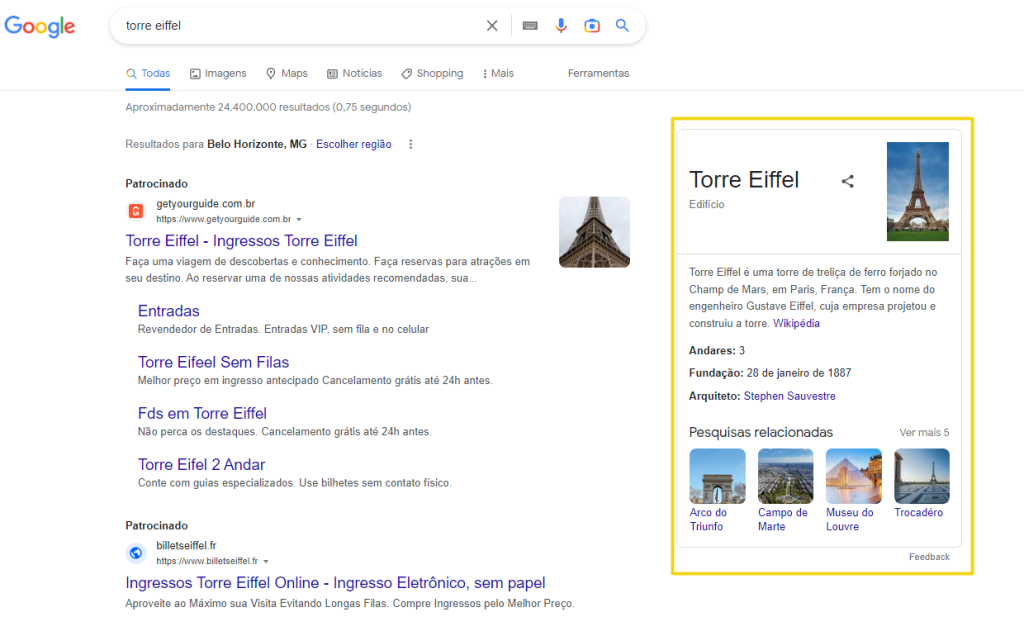
Caixa de respostas
Pesquisas por dados imutáveis ou certos podem trazer caixas de respostas. Pesquise, por exemplo, por “altura da Torre Eiffel”, ou pelo estado civil de determinada celebridade. A resposta provavelmente virá em uma caixinha destacada, por vezes sem sequer indicar um site como fonte.
Em alguns casos, os dados estruturados e otimizações do conteúdo podem ajudar, principalmente para buscas por definições de termos que trazem, geralmente, o texto e a fonte. Nesse caso, dados estruturados de artigo, how to ou listas podem indicar ao buscador que seu site entrega o tipo de conteúdo necessário.
Além disso, no texto, evite enfeitar muito antes de chegar direto ao ponto de uma resposta.
Por exemplo, se seu texto tem um tópico sobre “o que é SERP”, responda diretamente e, se quiser trabalhar com exemplos e analogias, faça em um parágrafo subsequente.
Isso não só melhora a experiência do usuário como ajuda os crawlers a identificarem sobre o que é cada tópico do seu conteúdo.
Se quiser mais exemplos, sugerimos o artigo da Moz com mais de 100 diferentes resultados em caixas de respostas.
Painel de Informações

Pela definição de ‘gráfico de conhecimentos’, todo painel é um painel de informações, certo? Pode parecer redundante colocar um tópico específico sobre ele, mas aqui entra o painel lateral tradicional, que é comumente associado ao knowledge graph por players da área.
Como já mostramos, o knowledge graph vai além daquele resultado de informações que aparece na barra lateral direita, mas isso não reduz a relevância dessa barra.
É nela, que aqui chamamos de painel de informações, que vem um conjunto de dados sobre a busca. Aqui conseguimos mostrar a relevância de comunicar aos bots o que é cada entidade.
Entenda: nesse texto, se em algum momento falarmos que ‘A Hedgehog criou um conteúdo sobre elementos visuais da SERP’, fica claro ao leitor, pelo contexto, que estamos falando sobre a agência.
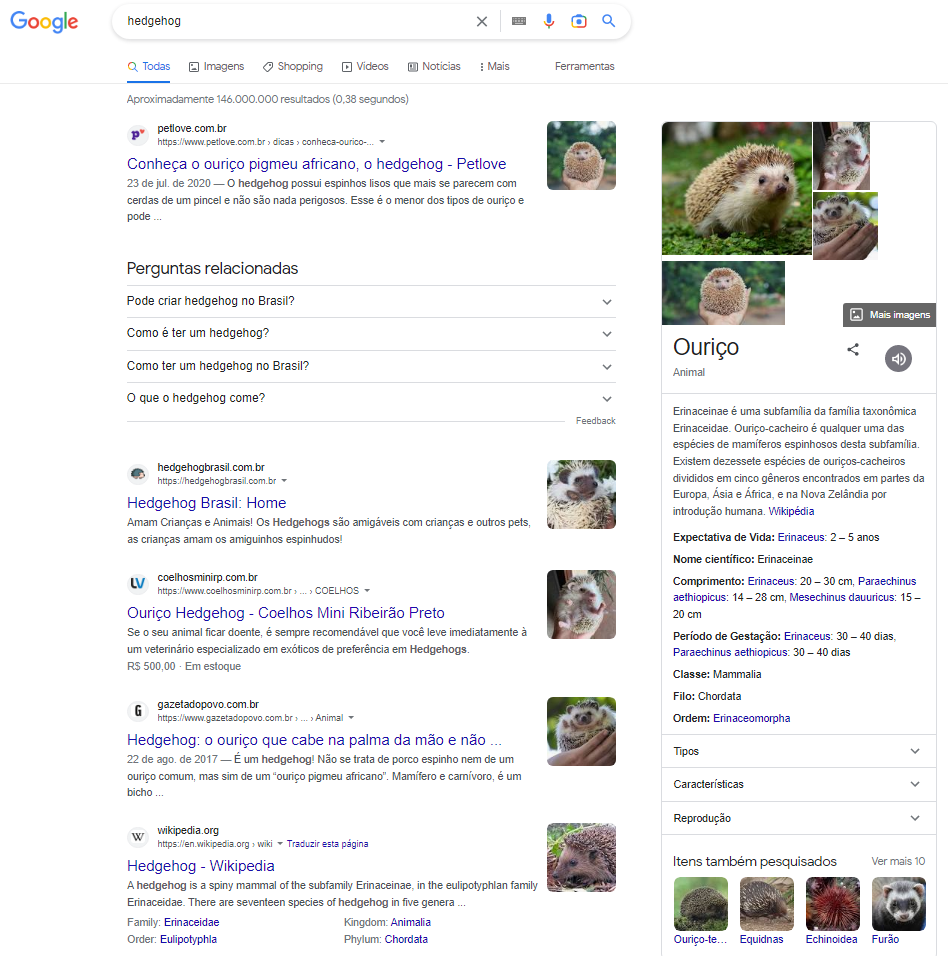
Se eu digitar “Hedgehog SEO” ou “Agência Hedgehog” no Google, ele também entende que a Hedgehog é a organização. No entanto, uma busca apenas por Hedgehog, sem qualquer relação com outras entidades e contexto, já faz a máquina apresentar informações sobre o animal, ouriço, no knowledge graph.


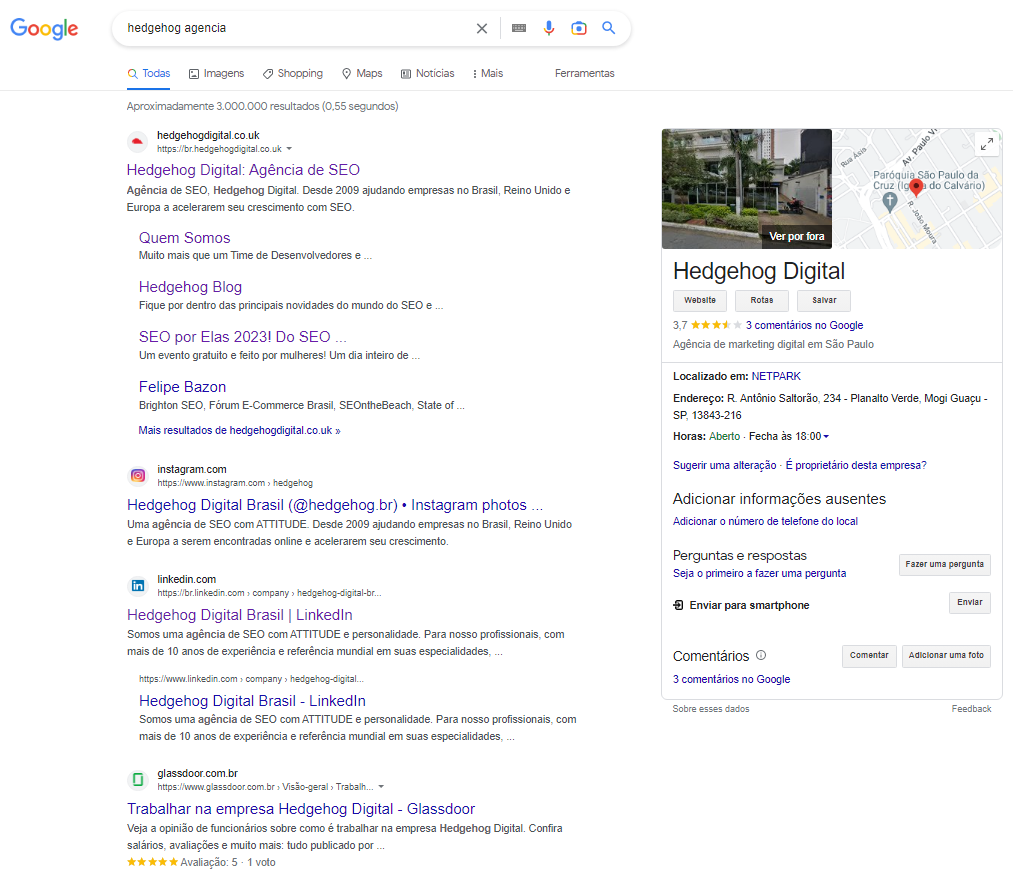
Painel de marca (branded)
O painel de marca é similar ao de informações, mas voltado especificamente a uma marca. A imagem que apresentamos da Hedgehog traz um tipo de painel.
Para conseguir gerar um painel de informações sobre sua marca, fortaleça seu site. A página “sobre nós”, que muitos questionam a função, serve para comunicar claramente quem é sua empresa, o que vocês fazem e, com um bom copy, tem um peso relevante na hora de gerar resultados de marca na SERP.
Além disso, use dados estruturados de organização, autor e outros que indiquem entidades relevantes para a sua empresa.
Por fim, busque visibilidade em diferentes canais. Uma boa estratégia de Digital PR pode ajudar muito nesse ponto. Atenção, aqui: não é só sobre conseguir muitas menções e notícias sobre sua marca, mas sobre buscar fontes que transmitam autoridade e confiança e, ainda, que se relacionem com o que você faz. Não abra mão do E.A.T.
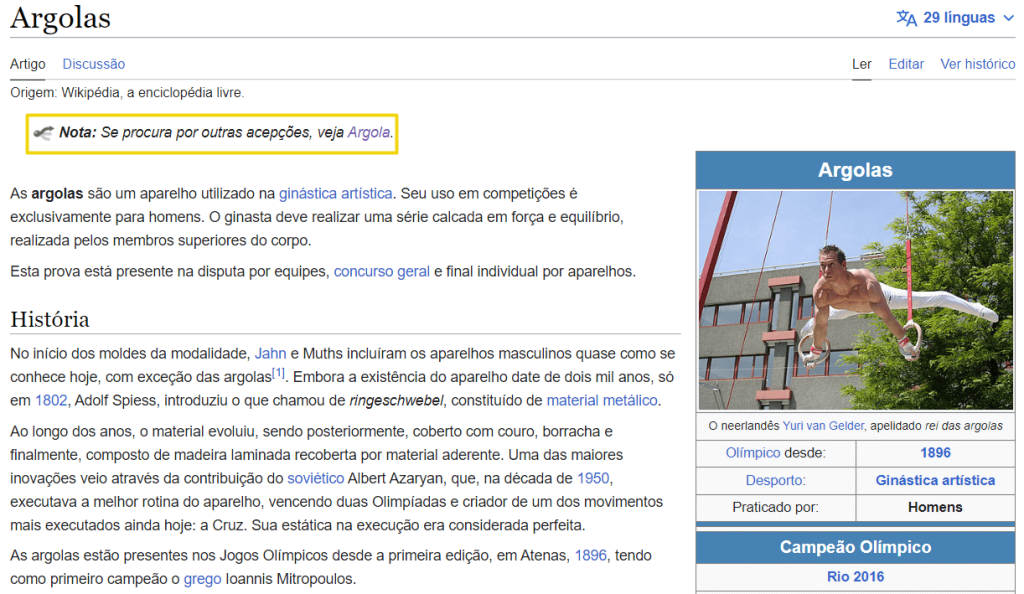
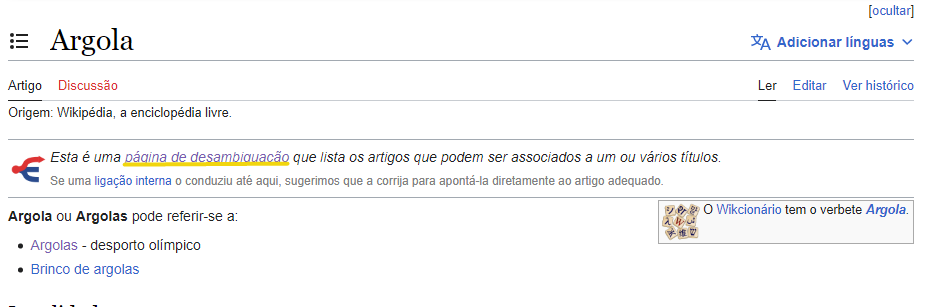
Resultado de desambiguação
Os resultados de desambiguação são extremamente comuns na Wikipedia. Quantas vezes você já procurou por algo e, no início da página, vinha uma sugestão de resultado alternativo?


A lógica é a mesma no Google: o resultado de desambiguação aparece quando uma busca pode ser associada a mais de um tipo de resultado. No caso da argola, ela pode ser o instrumento da ginástica olímpica ou um acessório.
Elementos de Busca Local
Já falamos de local search na parte de pesquisa aprimorada, mas nosso foco então foi voltado para elementos influenciados por dados estruturados que pudessem integrar rich snippets.
Aqui, é hora de falar de local search como SERP Feature, trazendo pontos que não necessariamente são influenciados por dados estruturados. São eles:
Carrossel Local
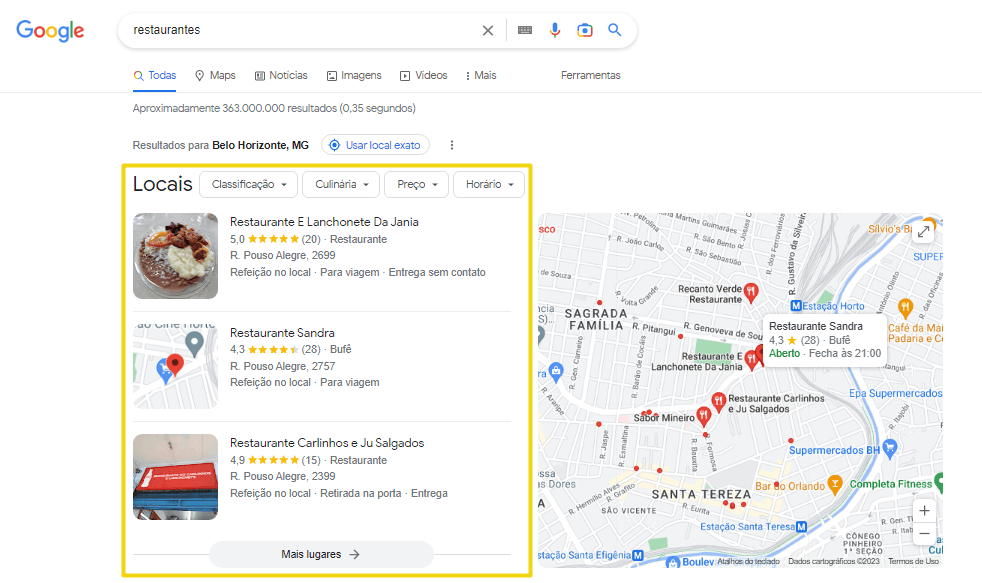
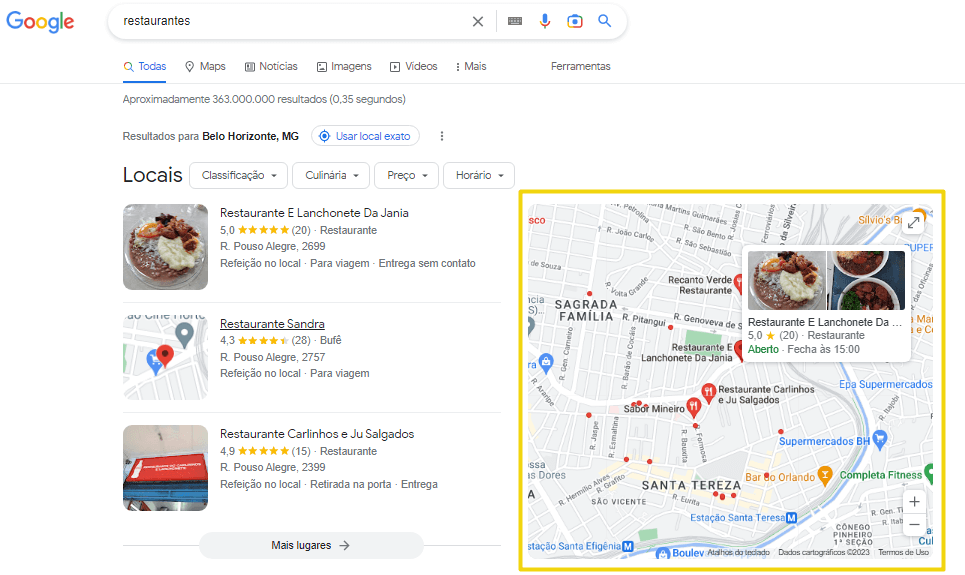
No caso do carrossel local, a lógica é a mesma do rich snippet e do que já apresentamos na explicação sobre knowledge graph. O que muda é que ele foca em elementos de uma busca local, seja por restaurantes em uma cidade, salas de cinema, ou mesmo cidades turísticas em determinado estado.
Painel de Informações local
Similar ao painel de informações geral ou ao de marca, esse específico apresenta dados sobre a localização de determinado estabelecimento. Ele pode aparecer em formato de atributo avançado, uma linha abaixo do resultado do estabelecimento, ou no local pack.
Google Local Pack e Local Map Pack
O Google Local Pack, também conhecido popularmente como Local Map Pack, é o resultado para pesquisas por estabelecimentos locais que traz resultados relevantes, lojas em destaque na localização e opções de locais que podem interessar ao leitor.
Ressaltamos que local pack e map pack são coisas diferentes, apesar de serem comumente compreendidas como sinônimos. No caso do local pack, temos resultados de estabelecimentos relevantes para a busca.

No caso do map pack, estamos falando do resultado no formato do Google Maps, com indicadores de locais relacionados ao que for procurado.

Segundo o Search Engine Journal, 1 a cada 3 buscas feitas por celular são relacionadas a locais específicos, sendo que o Google é o principal motor de buscas utilizado para pesquisar negócios locais. Por isso, entender como fazer uma estratégia de SEO local é fundamental para potencializar os resultados de um estabelecimento.
Por isso, foque nos seguintes pontos no Perfil da Empresa (antigo Google Meu Negócio):
- Indique o nome do estabelecimento;
- Incentive clientes a fazer avaliações;
- Indique o endereço correto e atualizado;
- Atualize o horário de funcionamento, inclusive em feriados e datas comemorativas;
- Deixe claro os serviços prestados e, caso houver, departamentos existentes no estabelecimento;
- No caso de bares e restaurantes, você pode disponibilizar o cardápio;
- Atualize as formas de contato com o estabelecimento;
- Otimize title tags com geolocalização;
- Otimize a descrição e o conteúdo para atender a buscas por “perto de mim”;
- Aplique estratégias de SEO local no seu site, não só no perfil da empresa.
O local pack também aparece para buscas por locais “perto de mim”. Por isso, a dica sobre otimizar a descrição e até mesmo conteúdos no seu site para atender a essas buscas é extremamente relevante.
Por fim, vamos a outro componente da anatomia da SERP: os WebStories
WebStories
Deixamos uma das maiores oportunidades dos últimos anos por último. Os WebStories foram a resposta do Google a um formato de consumo de conteúdo que ganhou força em tempos de Instagram, Snapchat e outras redes sociais.
Atrelados ao Google Discover, WebStories são conteúdos visuais e rápidos que podem até ser extraídos de textos já existentes em seu site ou blog. Sua criação requer a filtragem do conteúdo e um bom design para garantir qualidade nas imagens.
Algumas dicas básicas para uma boa performance de WebStories são:
- Mantenha o texto dentro de 200 caracteres por tela;
- Mantenha o conteúdo nos limites da tela;
- Aposte em animações para trazer interatividade;
- Use títulos curtos, com menos do que 40 caracteres;
- Assegure a crawleabilidade e indexação pelo Google;
- Otimize title, description e fatores básicos de SEO;
- Use dados estruturados para WebStories.
Como estamos falando de um recurso do Google Discover, é importante destacar que eles podem ser entregues ao usuário caso estejam relacionados a interesses dele, não necessariamente dependendo de uma busca.
Com tantas SERP Features, é inegável que SEO vai muito além de otimizar um texto ou uma página para uma palavra-chave, certo? Existem muitos recursos que podemos explorar para gerar resultados a nossos clientes na página de resultados, e aqui estamos falando apenas do Google!
Mas um detalhe relevante é que absolutamente todos esses elementos visuais da SERP têm algo em comum: eles dependem muito da intenção de busca do usuário para aparecer como resposta.